はてなブログのソースコードのシンタックスハイライトにvim黒背景カラーテーマHybridBright/inkpotを適用してみました
前回まで
前回は、はてなブログのソースコードのシンタックスハイライトに Solarized Light を適用してみました。 a-habakiri.hateblo.jp
デフォルトCSS 適用画像

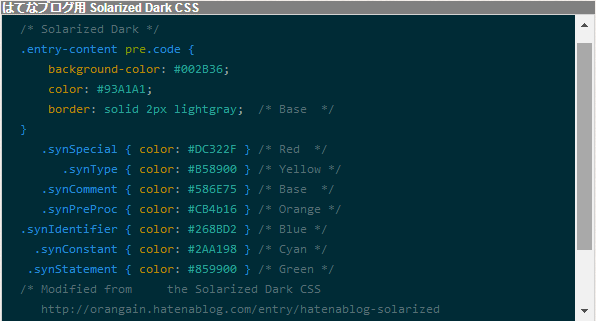
Solarized Dark CSS 適用画像

はてなブログでソースコードの配色をSolarizedにする - orangain flavor
を元にBase色を変更しました。
Solarized Light CSS 適用画像

はてなブログでソースコードの配色をSolarizedにする - orangain flavor
Solarized - Ethan Schoonover
を元にしました。この見た目は好きなのですが、明るい背景色だと目が疲れるように感じるため、私は黒背景も使用しています。
黒背景も良いですね
Solarized には Solarized Dark という黒っぽい背景もあるのですが、コントラストが弱くてコメントなどが自分には見にくく思えます。テキストエディタ vim には Solarlized の親戚みたいな Hybrid というカラーテーマ( https://github.com/w0ng/vim-hybrid )があり Solarized よりも見やすいと思います。
Hybrid Bright
http://ethanschoonover.com/solarized に基準色名(Redなど)が書いてあるので、それらを参考にしてはてなブログのCSSにカラーコードを割り振ります。例えば、solarized では一般にred は #DC322F が採用されているようですが、Hybrid では red としては、#CC6666 を採用しているようなので、はてなブログのシンタックスハイライトで red を用いる .synSpecial の値を書き換えます。
Hybrid Bright CSS 適用画像

/* Hybrid Bright*/ .entry-content pre.code { background-color: #1D1F21; color: #C5C8C6; border: solid 2px lightgray; /* Base */ } .synSpecial { color: #CC6666 } /* Red */ .synType { color: #F0C674 } /* Yellow */ .synComment { color: #7D8C93 } /* Base */ .synPreProc { color: #CB4b16 } /* Orange */ .synIdentifier { color: #81A2BE } /* Blue */ .synConstant { color: #8ABEB7 } /* Cyan */ .synStatement { color: #B5BD68 } /* Green */
これらのコードを CSS の一番下にでも貼り付ければOKです。
inkpot
同じく vim には inkpot というテーマ( pygments-vimstyles/inkpot.css at master · uraimo/pygments-vimstyles · GitHub )があります。こちらも移植してみました。
inkpot CSS 適用画像

/* inkpot*/ .entry-content pre.code { background-color: #1E1E27; color: #CFBFAD; border: solid 2px lightgray; } .synSpecial { color: #C080D0 } .synType { color: #FF8BFF } .synComment { color: #CD8B00 } .synPreProc { color: #409090 } .synIdentifier { color: #FF8BFF } .synConstant { color: #FFCD8B; background-color: #404040 } .synStatement { color: #808BED }
オリジナルの vim の配色をよく再現できたと思っていましたが、Markdownとhtmlについてはvimの配色と大きく異なっています。私はMarkdownのソースコードを載せることはないでしょうから良いのですが、htmlはちょっと困ります。なかなか100%というものは見つかりません。
.synTypeと.synIdentifierが同じ#FF8BFF(パーブル)を使用しているのがいけないのかもしれません。
まとめ
ここまでの試みをまとめると、
| 種類 | Class | デフォルト | Solarized Light |
Solarized Dark |
Hybrid Bright |
Solarized 参考色 |
inkpot |
| 背景色・文字色 | background-color color |
#F8F8F8 #93A1A1 |
#FDF6E3 #586E75 |
#002b36 #93a1a1 |
#1D1F21 #C5C8C6 |
Base03 Base1 |
#1E1E27 #cfbfad |
| 特殊文字 | .synSpecial | #C000C0 | #DC322F | #DC322F | #CC6666 | Red | #c080d0 |
| 型 | .synType | #3EC63E | #B58900 | #B58900 | #F0C674 | Yellow | #ff8bff |
| コメント | .synComment | #4F80E5 | #93A1A1 | #586e75 | #7D8C93 | Base00 | #cd8b00 |
| プリプロセッサ | .synPreProc | #9355E6 | #CB4B16 | #CB4B16 | #cb4b16 | Orange | #409090 |
| 識別子 | .synIdentifier | #51CFCF | #268BD2 | #268BD2 | #81A2BE | Blue | #ff8bff |
| 定数 | .synConstant | #FF6666 | #2AA198 | #2AA198 | #8ABEB7 | Cyan | #ffcd8b |
| ステートメント | .synStatement | #D88A17 | #859900 | #859900 | #B5BD68 | Green | #808bed |
デフォルトのカラーコード表は はてなブログのシンタックスハイライトの色を変更する - 素人趣味のWeb制作ブログ 参考。
SolarizedDarkのカラーコード表は はてなブログでソースコードの配色をSolarizedにする - orangain flavor 参考。
SolarizedLightのカラーコードは Solarized - Ethan Schoonover参考。
HybridBrightのカラーコードは GitHub - w0ng/vim-hybrid: A dark color scheme for Vim & gVim参考。
inkpotのカラーコードは pygments-vimstyles/inkpot.css at master · uraimo/pygments-vimstyles · GitHub 参考。
デフォルトの文字色・背景色は使用しているテンプレートによって違うかもしれません。
vimのカラースキームは http://cocopon.me/app/vim-color-gallery/ に大量にまとめられていますので参考になさると良いでしょう。